

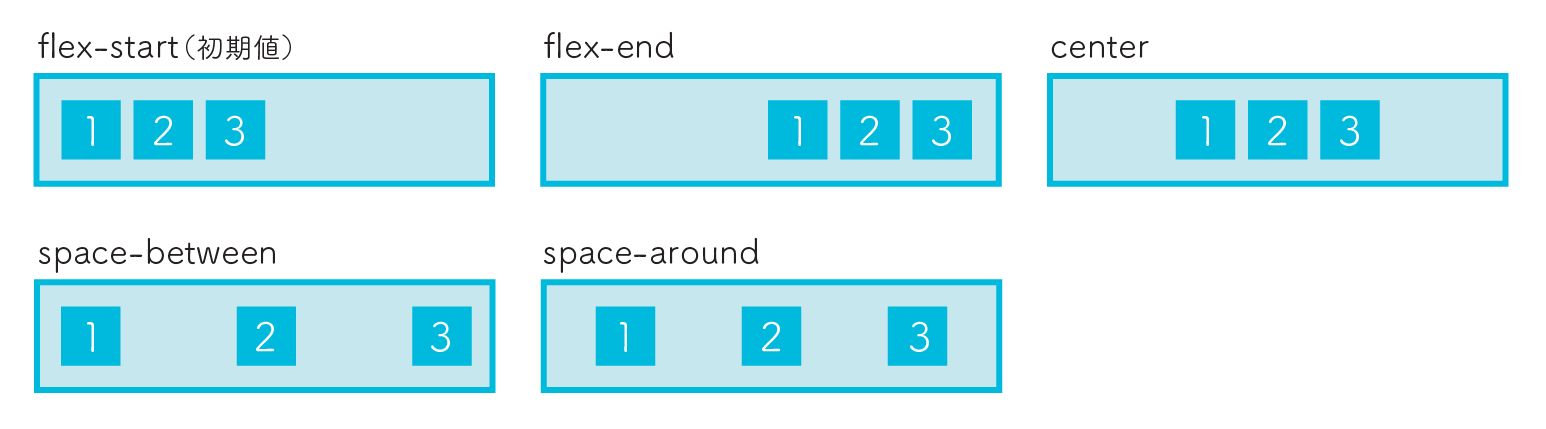
Justify-content: stretch /* Distribute items evenly Justify-content: space-evenly /* Distribute items evenly Justify-content: space-around /* Distribute items evenly Justify-content: space-between /* Distribute items evenly Justify-content: flex-end /* Shift flex items from the end */ Justify-content: flex-start /* Shift flex items from the start */ Justify-content: center /* Shift items around the center */ There are a few properties you can tweak to allow content to shift dynamically inside a parent flex container. This property also works for grid-items much like flex items. Heads up! This property has no effect on single rows of flex items.The justify-content property automatically assigns space between and around flex items along the main-axis of a flex container. To demonstrate these utilities, we’ve enforced flex-wrap: wrap and increased the number of flex items. Choose from start (browser default), end, center, between, around, or stretch. Use align-content utilities on flexbox containers to align flex items together on the cross axis. Responsive variations also exist for order.

First flex item Second flex item Third flex item

flex-fill class on a series of sibling elements to force them into widths equal to their content (or equal widths if their content does not surpass their border-boxes) while taking up all available horizontal space. Responsive variations also exist for align-self. Choose from the same options as align-items: start, end, center, baseline, or stretch (browser default).Īligned flex item Aligned flex item Aligned flex item Aligned flex item Aligned flex item Use align-self utilities on flexbox items to individually change their alignment on the cross axis (the y-axis to start, x-axis if flex-direction: column). Responsive variations also exist for align-items. Choose from start, end, center, baseline, or stretch (browser default). Use align-items utilities on flexbox containers to change the alignment of flex items on the cross axis (the y-axis to start, x-axis if flex-direction: column). Responsive variations also exist for justify-content. Choose from start (browser default), end, center, between, or around. Use justify-content utilities on flexbox containers to change the alignment of flex items on the main axis (the x-axis to start, y-axis if flex-direction: column). Responsive variations also exist for flex-direction. Flex item 1 Flex item 2 Flex item 3 Flex item 1 Flex item 2 Flex item 3


 0 kommentar(er)
0 kommentar(er)
